CSS Overrides
Use this feature to modify and preview CSS on all devices in real-time. Access it from the CSS Overrides tab in the debugging panel.

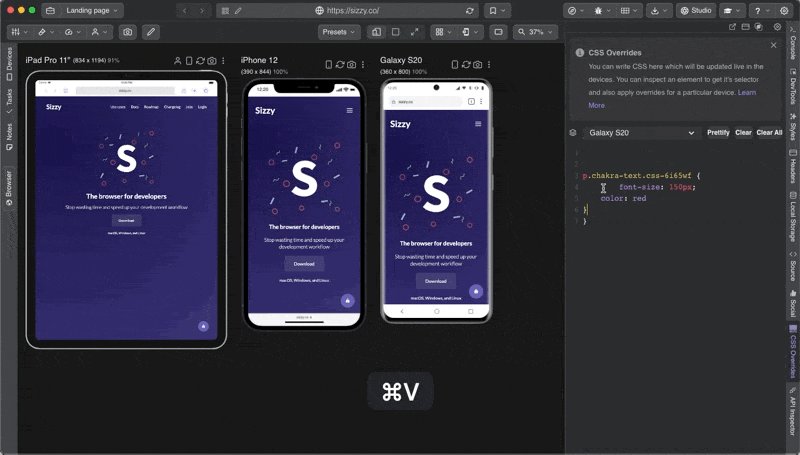
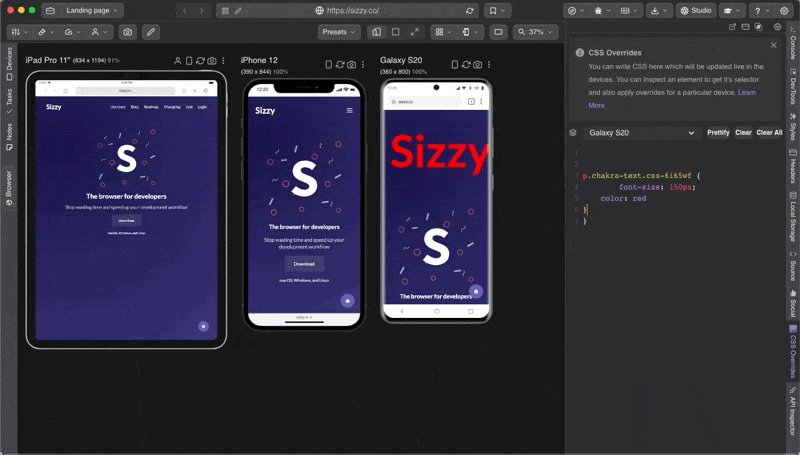
Any modifications you make will appear instantly on every device.

To test changes on individual devices instead, use the device picker dropdown.

Additionally, you can clear any or all CSS overrides; or use the code prettifier to automatically format your code.

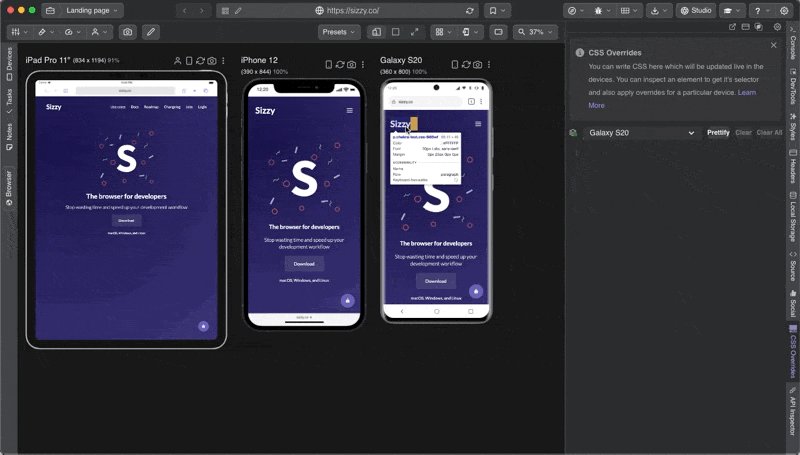
If you use tools that generate random class names, for example, CSS-in-JS, use the universal selector to find individual element selectors on a page. To do this, click on the Pick Element to Override button to the left of the device picker.

Picking any element on the page displays the selector for that element, which you can modify on all devices, or individually using the device picker.